If i want to only display the footer directly under the main content i would need to leave the three cells.
Css short hand to create a gutter betwen grid cells.
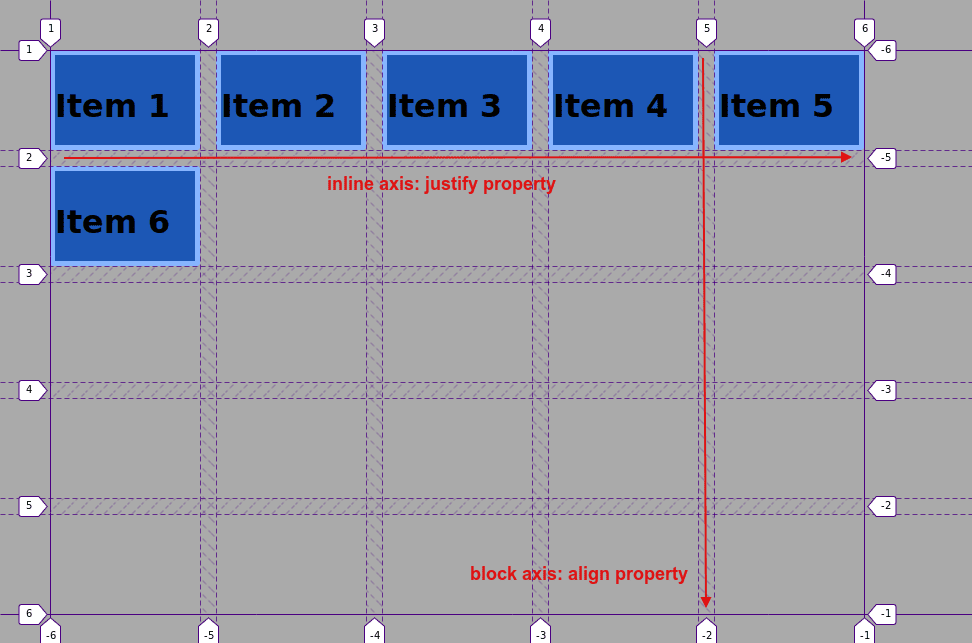
The grid tracks define the grid items grid cells that are easily identifiable by the row and column they belong to.
The first column takes a fixed width which is 6 5rem and the second.
The former results in a block level grid while the latter leads to an inline level grid.
Adding gutters mobile warning.
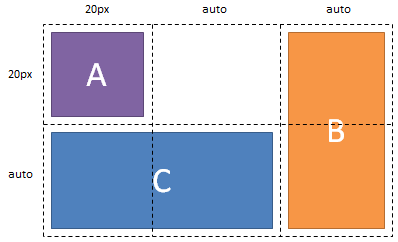
In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks.
The grid gap css property is a shorthand property for grid row gap and grid column gap specifying the gutters between grid rows and columns.
If grid column gap is omitted it s set to the same value as grid row gap.
The grid container is the html element that contains the whole css grid.
Cells items and content when working with both flex and grid models it s important to understand the difference.
We have completely filled our grid with areas in this example leaving no white space.
However you can leave grid cells empty with this method of layout.
Gaps lets you create gutters between grid cells instead of using margins.
If you have no access to css grid one of the hardest things to do well in css that is also very common in web design is having multiple columns on multiple rows with gutters between each item.
This is why your items will flow over to the next row.
Leaving a grid cell empty.
To leave a cell empty use the full stop character.
These can be created in css grid layout using the grid column gap grid row gap or grid gap properties.
We also use grid template columns to add two columns.
To make an element into a grid container we need to use either the display.
To set all gap sizes at the same time you would use the grid gap short hand.
Gutters or alleys are spacing between content tracks.