In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks.
Css gutter bottom.
The spec describes it reserving space for the scrollbar and that makes sense since that s what a gutter ultimately is.
When columns are defined using values they ll use exactly those values and add any grid gap on top.
The column gap property specifies the gap between the columns.
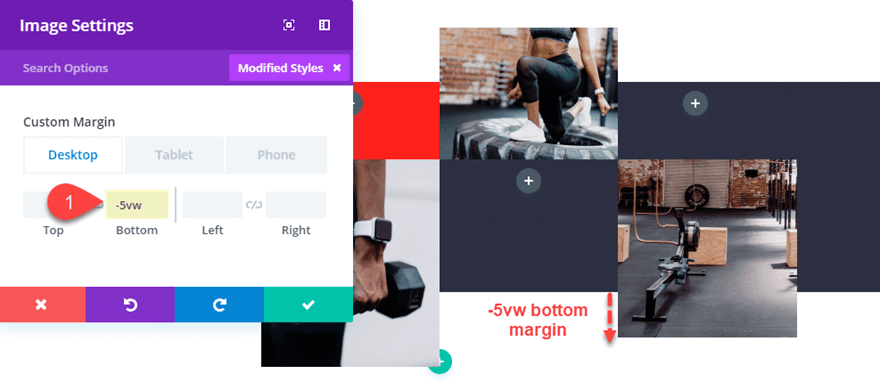
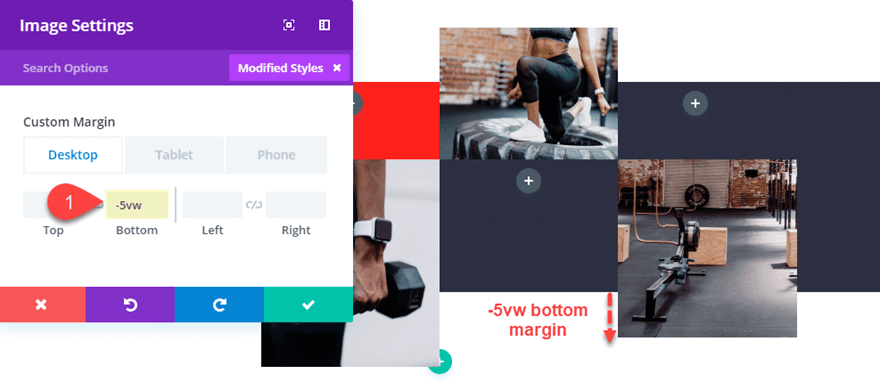
Negative values are allowed.
These can be created in css grid layoutusing the grid column gap grid row gap or grid gapproperties.
Sets this property to its default value.
Specifies a fixed bottom margin in px cm em etc.
Play it specifies a bottom margin in percent of the width of the containing element.
Default value is 0.
Play it initial.
Play it auto.
If there is a column rule between columns it will appear in the middle of the gap.
We re going to introduce the fr or fraction unit.
Flexbox gutters and negative margins mostly solved one of the key advantages of css grid over flexbox is that grid came with the grid gap property which is now becoming just gap in future browser implementations.
One final improvement can be made to our simple grid and it will solve the width problem we just mentioned.
The browser calculates a bottom margin.
The scrollbar gutter property provides flexibility to determine how the space the browser uses to display a scrollbar that interacts with the content on the screen.
A container that reserves space for whatever is in it and separates it from other elements.
A riskier hack than it looks but with a few extra steps we can make almost perfect grid style gutters for flexbox.